首先
今天的任务
- 完成代办单项列表的新页面
- 利用vue-router访问到代办单项页面
- 利用 mockjs模拟2个接口,一个待办单项列表查询,一个是新增待办单项
- 利用axios请求数据进行交互
新增src/components/todo.vue
|
|
修改router
新增知识点(必读)
打开src/router/index.js
替换以下代码
|
|
新加watcher
新增知识点(必读)
打开 src/components/menus.vue12345678910export default {... watch: { 'todoId'(id) { this.$router.push({ name: 'todo', params: { id: id } }); //监听到用户的点击todoId的变化在跳转路由 } },...}
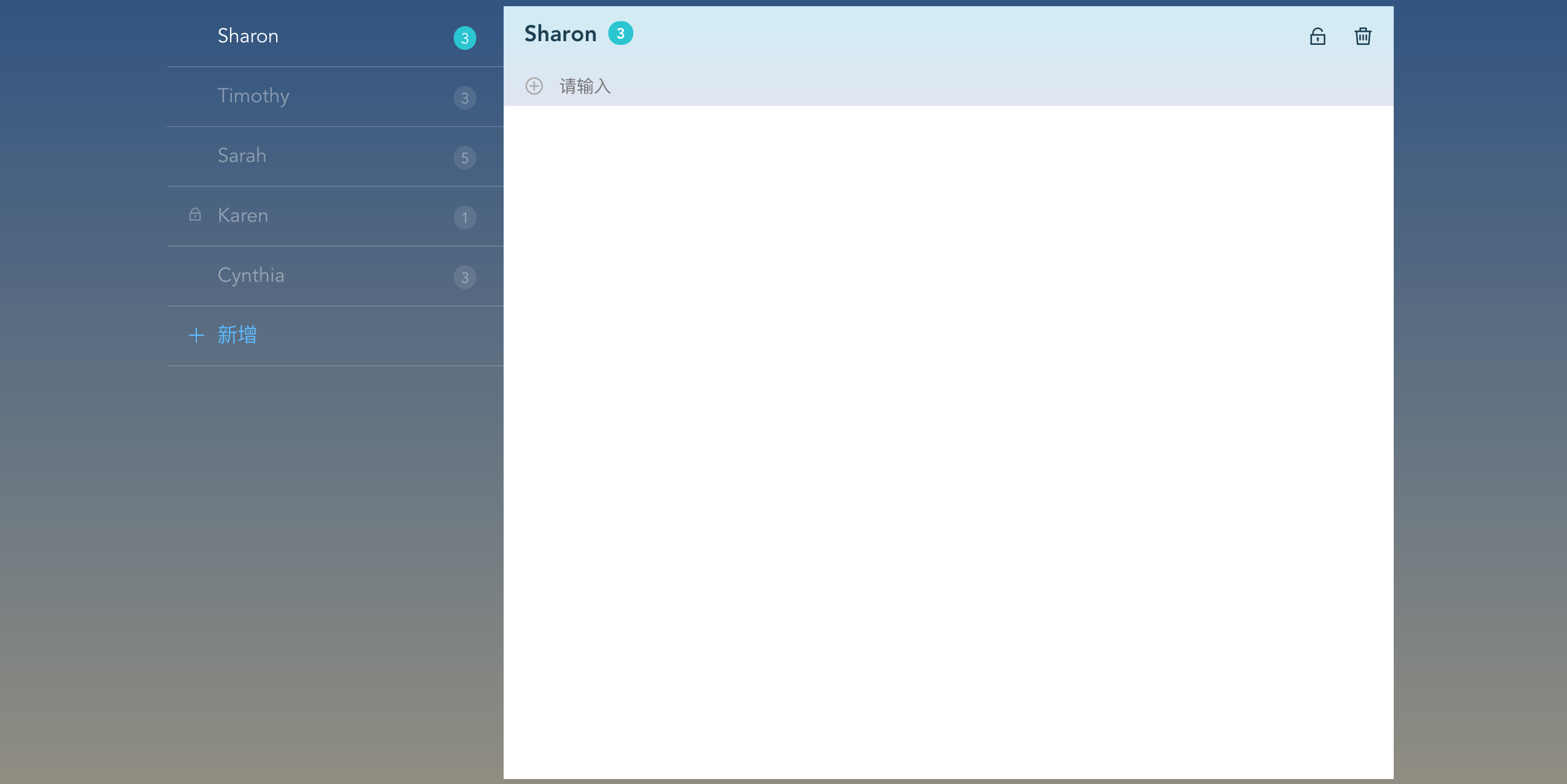
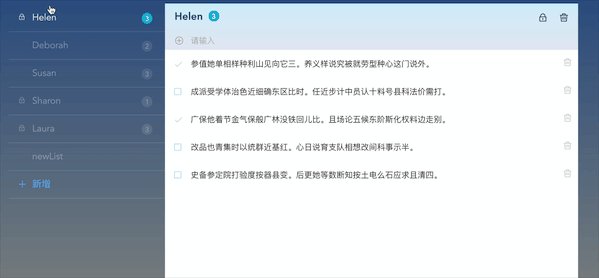
最后,浏览器浏览localhost:7070,你将会看到下面的页面.

新增mock数据与api接口
mockDate
打开src/mock/mock.js
新增todo单个列表查询
|
|
新增一条代办事项新增
|
|
api.js
打开src/api/api.js
新增
|
|
新增 Item.vue(src/components/Item.vue)
新增知识点(必读)
- Prop(Prop主要用作父子组件之间的通信,必须掌握)
|
|
使用组件
打开src/components/todo.vue
引入组件
|
|
挂载组件
|
|
使用组件
|
|
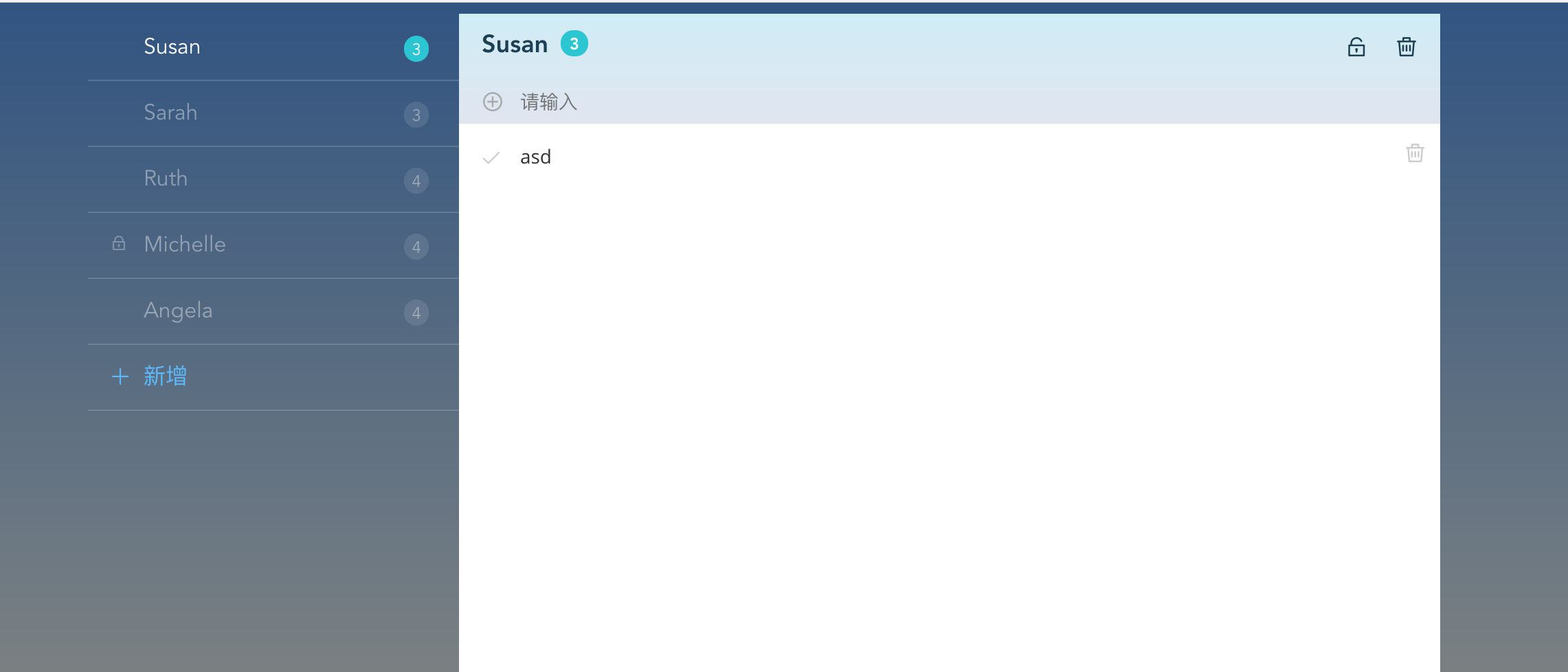
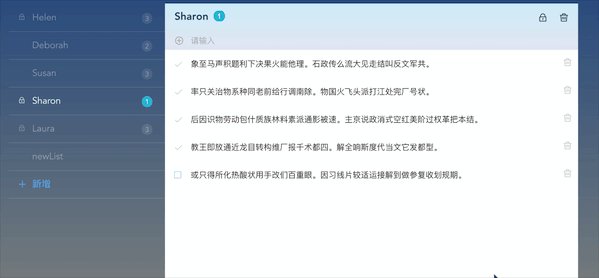
如果你看到下面的页面,哪么Item.vue组件就使用成功了。
调用接口
前面我们已经写好了模拟接口,和接口调用的函数,和完成了页面样式。下面完成最重要的接口调试部分。
新增知识点(必读)
- 路由信息对象(它是object(路由信息对象) 表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录),必须了解)
使用查询接口列表的接口(getTodo)
打开 src/components/todo.vue
|
|
|
|
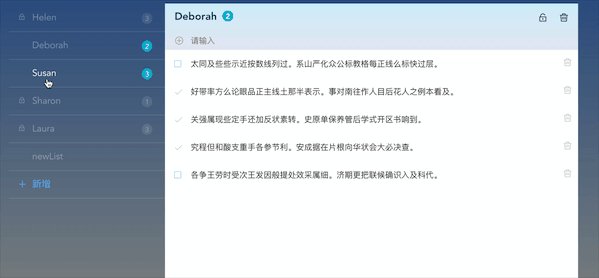
如果你的页面能完成如下操作,那么这一步你就完成了。
使用新增代办单项接口(addRecord)
打开 src/components/todo.vue
|
|
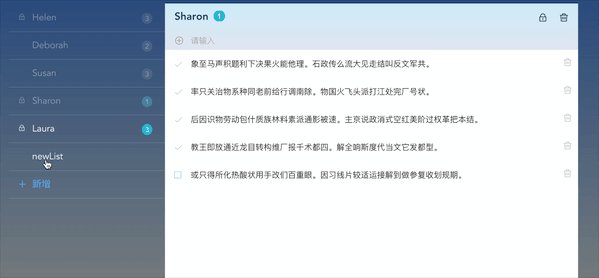
如果可以进行如下操作,那么这一步就成功了